Hãy thừa nhận với nhau, tất cả sự khác biệt cá nhân và chuyên nghiệp sang một bên, khi chúng tôi truy cập vào bất kỳ trang web nào, chúng tôi mong đợi mọi thứ trực quan và hợp lý.
Điều gì làm cho nó có thể là một cấu trúc trang web hiệu quả hướng tới kinh nghiệm người dùng tốt hơn và thu thập dữ liệu công cụ tìm kiếm unhampered. Để theo đuổi những điều này, chúng tôi đã phát triển một tính năng mới trong Trình kiểm tra trang web cho phép người dùng trực quan hóa cấu trúc trang web để phát hiện bất kỳ vấn đề nào có thể xảy ra trong nháy mắt và sửa chúng ngay trong ứng dụng.
Hãy để tôi nói cho bạn biết điều này, ngày chúng tôi phát hành nó, tôi đã thông qua các đồng nghiệp của mình và thấy rằng mọi người trong số họ đều có các biểu đồ cấu trúc trang web đẹp trên máy tính của họ. Sự kính sợ của sự khám phá.
Bạn có thể tưởng tượng sự ngạc nhiên của chúng tôi khi một lượng lớn người dùng của chúng tôi thậm chí không đến gần với sự kinh ngạc này. Tôi không thể rời bỏ nó như nó đã và quyết định giải thích một số điều về tầm quan trọng của việc cấu trúc cũng như đưa ra một số lời khuyên về cách sử dụng tính năng Visualization của chúng tôi .
Tại sao cấu trúc trang web đẹp lại quan trọng?
Tôi sẽ đun sôi nó xuống một vài điểm bullet:
- Trải nghiệm người dùng tốt hơn. Các khách truy cập của bạn nhanh hơn có thể tìm thấy những gì họ tìm kiếm (và tất nhiên, nếu nó thực sự là thông tin mà họ tìm kiếm), thì tỷ lệ thoát sẽ càng thấp.
- Thu thập dữ liệu tốt hơn. Cấu trúc trang web hợp lý mạnh mẽ cho phép các công cụ tìm kiếm truy cập, thu thập thông tin, lập chỉ mục và trả lại các trang của trang web của bạn theo cách hiệu quả hơn.
- Liên kết trang web SERP. Cấu trúc trang web hiệu quả có thể giúp bạn nhận được liên kết trang web trong SERPs. Điều đó có nghĩa là người dùng có thể điều hướng trang web của bạn ngay từ trang kết quả tìm kiếm. Thêm vào đó, nó hiển thị thông tin liên quan nhất và chiếm khá nhiều không gian SERP:

Nó là gì: "một trang web có cấu trúc hoàn hảo"?
Làm thế nào về điểm đạn nhiều hơn?
- Cái có cấu trúc phân cấp. Phân cấp ở đâu là:
- hợp lý
- với số lượng chính các danh mục chính và
- với số lượng các danh mục phụ cân bằng

- Cái có cấu trúc nông.Nông là gì? Nó thường có nghĩa là ba hoặc ít nhấp chuột hơn để tiếp cận bất kỳ trang nào của trang web. Tôi biết rằng nó không phải là khá một trường hợp khi bạn đã có một trang web lớn, nhưng thực tế là một thực tế - một cấu trúc nông là thích hợp hơn để tìm kiếm động cơ và người sử dụng hơn chuỗi dài nhấp chuột.
- Một với cấu trúc liên kết nội bộ hiệu quả.Trước hết , liên kết nội bộ giúp bạn tiết kiệm trong tình huống khi cấu trúc trang web của bạn ở xa nông - nó làm giảm độ sâu nhấp chuột.Thêm vào đó, khi bạn tạo một trang mới, nó rất tiện dụng để liên kết đến một số trang có thẩm quyền cũ hơn của bạn mà sẽ làm cho thông tin mới của bạn toàn diện hơn và có liên quan hơn. Đó là loại phân cụm tự nhiên trên cơ sở chủ đề.Thứ hai , liên kết nội bộ giúp phân phối đồng đều nước trái cây giữa tất cả các trang quan trọng của bạn. Liên kết dòng chảy nước trái cây cho thấy công cụ tìm kiếm mà các trang đáng chú ý đặc biệt của họ.
Bạn cần làm gì trước khi trực quan hóa cấu trúc trang web của mình?
Trước khi bạn đi vào một số hình dung, bạn phải chắc chắn rằng tất cả các trang quan trọng của bạn có thể truy cập cho công cụ tìm kiếm và hiển thị cho khách truy cập. Nếu không, bạn có thể thực hiện một số thay đổi cấu trúc chiến lược cho các trang mà thậm chí không thể tìm thấy.

Vì vậy, hãy kiểm tra:
- Sơ đồ trang web - chỉ cần đảm bảo rằng bạn có nó và cập nhật nó phù hợp với các thay đổi của bạn. Sơ đồ trang web hiển thị các công cụ tìm kiếm xung quanh trang web của bạn theo cách rất hiếu khách;
- Các liên kết trong các liên kết Flash được nhúng trong Flash có thể không truy cập được vào các công cụ tìm kiếm;
- Các liên kết 'Nofollow' - đảm bảo rằng cấu trúc liên kết nội bộ của bạn không chứa bất kỳ liên kết 'Nofollow' nào, vì các liên kết này nhận được phần liên kết của chúng, nhưng chúng không chuyển nó tới các trang mà chúng trỏ đến;
- Liên kết với Khung - Khung là một trở ngại nghiêm trọng đối với Google và các công cụ tìm kiếm khác khi họ cố gắng lập chỉ mục trang web của bạn;
- Các trang có nội dung trùng lặp - các trang có nội dung tương tự hoặc tương tự gây nhầm lẫn cho các công cụ tìm kiếm, vì vậy chúng hầu như có thể lập chỉ mục các trang sai và xếp hạng các trang cũ hơn các trang mới. Ngoài ra, mọi người có thể liên kết đến các phiên bản khác nhau của một trang và cùng một trang. Vì vậy, hãy xem xét việc sử dụng canonicalization để lập chỉ mục thích hợp và trả về trang trong SERPs;
- Thuộc tính Alt cho hình ảnh - giúp công cụ tìm kiếm hiểu hình ảnh của bạn. Nó sẽ làm cho nội dung của bạn trông có thẩm quyền hơn. Ngoài ra, đây là cơ hội hoàn hảo để sử dụng từ khóa nhiều hơn và theo cách an toàn.
Làm thế nào để hình dung một cấu trúc trang web với Kiểm toán WebSite? Và phải làm gì tiếp theo.
Bước 1. Hình dung một cấu trúc trang tổng thể.
Tạo một dự án cho trang web của bạn (hoặc một phần trang web của bạn) trong Trình kiểm tratrang web hoặc mở một trang hiện có, chuyển đến Cấu trúc trang web> Hình ảnh hóa và xem điều gì xảy ra.

Khi bạn có biểu đồ, bạn có thể làm việc theo ba chế độ:
1) Các kết nối ngắn nhất giữa các nút của bạn.
Theo mặc định, công cụ hiển thị 1.000 trang (có thể điều chỉnh tối đa 10.000 trang) được sắp xếp theo Độ sâu nhấp chuột .
Trang nào được hiển thị? Bản ngã chọn các kết nối ngắn nhất giữa các trang hàng đầu của bạn trên cơ sở các giá trị Độ sâu nhấp chuột thấp nhất và các giá trị Xếp hạng trang nội bộ cao nhất .
Tất cả các kết nối của các nút được hiển thị dưới dạng mũi tên (một chiều hoặc hai chiều) thể hiện trạng thái chính xác của các mối quan hệ giữa các trang. Cũng có thể kéo bất kỳ nút nào đến bất kỳ vị trí nào trên biểu đồ (để trực quan hóa hình ảnh tốt hơn) cũng như phóng to và thu nhỏ.
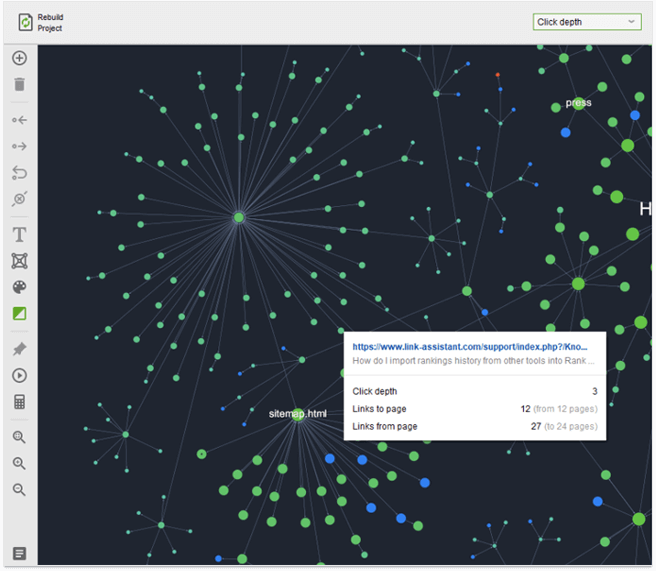
Trong cột bên phải, bạn có thể xem thống kê ngắn trên tổng số trang và liên kết của bạn cũng như danh sách tất cả các URL của trang có thể tìm thấy trên trang web của bạn. Khi bạn nhấp vào bất kỳ URL nào trong danh sách thống kê, nó sẽ được đánh dấu trên biểu đồ.

Nhấp vào bất kỳ nút nào để chỉ hiển thị các kết nối của nó:

Để trở về màn hình hiển thị của tất cả các kết nối, chỉ cần nhấp vào bất kỳ vị trí trống trên trường.
3) Tất cả các kết nối hiện có.
Nhấp vào nút Hiển thị tất cả các trang ' để thực hiện những gì nút này hứa hẹn - để hiển thị tất cả các kết nối, không chỉ các kết nối ngắn nhất được giới hạn bởi các giá trị Click Depth và Internal Page Rank .
Hãy cẩn thận rằng toàn bộ điều hướng của trang web của bạn sẽ được đưa vào biểu đồ này, vì vậy nếu bạn làm điều đó cho một phần lớn trang web của bạn, nó có thể trông đáng sợ và khó hiểu.
Tuy nhiên, bạn có thể cần nó khi bạn làm việc trên một phần được thu hẹp tỉ mỉ của trang web của bạn (ví dụ, một số bài viết liên quan đến chủ đề).

Mẹo chuyên nghiệp: Nếu bạn có một trang web lớn, tốt hơn là nên hình dung từng phần một (ví dụ: danh mục chính, blog, v.v ...). Bằng cách này, bạn sẽ tạo ra một hình ảnh tốt hơn về trang web của bạn và phát hiện bất kỳ vấn đề nào một cách dễ dàng. Sử dụng tùy chọn bộ lọc (nhấp vào biểu tượng kênh ở trên cùng bên phải), bạn chỉ có thể bao gồm các trang có từ / ký hiệu cụ thể trong URL hoặc loại trừ các trang trên cùng một cơ sở.
Cũng có thể tạo các dự án riêng biệt cho các danh mục cụ thể trên trang web của bạn. Bất cứ lựa chọn nào phù hợp với bạn.
Cũng có thể tạo các dự án riêng biệt cho các danh mục cụ thể trên trang web của bạn. Bất cứ lựa chọn nào phù hợp với bạn.
1) Nhìn vào biểu đồ của bạn và kiểm tra xem bạn có bất kỳ trang mồ côi nào không . Chúng được hiển thị dưới dạng các nút màu xám không có bất kỳ kết nối nào với các nút khác:

Bạn có thể hỏi làm thế nào chúng tôi tìm thấy các trang như vậy nếu họ không có bất kỳ kết nối. Một câu hỏi đủ công bằng. Chúng tôi nhận được từ chỉ mục của Google (trong trường hợp này có thể có các liên kết bên ngoài đến trang này nhưng không có liên kết bên ngoài - nó cần được sửa) hoặc từ sơ đồ trang web XML (trong trường hợp này có nghĩa là bạn chưa cập nhật nó một lúc) và có một số thứ cũ bạn phải loại bỏ).
2) Chú ý đến màu sắc của các nút của bạn .

- Các nút màu xanh là các trang có mã 3xx (chuyển hướng).
Trong trường hợp bạn nhìn thấy một số nút màu xanh sau nhau, đây là một chuỗi chuyển hướng (như khi bạn có phiên bản không www của bạn chuyển hướng đến http: // www và sau đó chuyển hướng lại đến https: // www). Không có vấn đề trông đẹp như thế nào, nó cần phải được cố định.
Bạn nên tránh các chuỗi chuyển hướng dài hơn 2 chuyển hướng, nếu không, trang của bạn sẽ không được lập chỉ mục, vì các bot của Google không theo dõi nhiều hơn 5 chuyển hướng. Và, nhiều hơn nữa, mỗi chuyển hướng không liên quan sẽ cản trở tốc độ trang web của bạn.
- Các nút màu đỏ là các trang có mã 4xx / 5xx.
Theo dõi các nút màu đỏ trong cấu trúc của bạn vì chúng có thể trỏ đến một vấn đề có thể xảy ra trên một trang web. Cố gắng sửa chữa các liên kết bị hỏng nếu có, vì chúng có thể gây ra trải nghiệm người dùng kém và làm tổn thương trang web của bạn. Thêm vào đó, nó là một sự lãng phí của nước trái cây liên kết.
3) Tìm các chuỗi dài và kiểm tra xem chúng có hợp lý không:

Xem chuỗi dài các nút trên ảnh chụp màn hình? Chúng có thể xuất hiện trong trường hợp phân trang, có thể hoàn toàn ổn cho bạn. Tuy nhiên, nếu nhiều phần của trang web của bạn được liên kết theo cách đó, đây là một thảm họa (trừ khi bạn quan tâm đến việc ẩn nội dung của bạn khỏi mọi người - sau đó, xin lỗi, công việc tốt!).
Mẹo chuyên nghiệp: Lưu ý rằng bạn có thể di chuột qua bất kỳ nút nào và hiển thị thông tin bổ sung:

Chọn Xếp hạng trang nội bộ trong trình đơn thả xuống ở trên cùng bên phải. Ở đây kích thước của các nút phản ánh giá trị của Xếp hạng trang nội bộ - tầm quan trọng và quyền hạn của trang trong trang web của bạn. Nút càng lớn, giá trị càng cao.

Mẹo chuyên nghiệp: Xem thông tin bổ sung bằng cách di chuột lên nút. Chú ý đến giá trị của Xếp hạng trang nội bộ :

Tại thời điểm này, bạn có thể hỏi: 'Thỏa thuận với Xếp hạng trang đó là gì? Đồ thị này có ý nghĩa gì để giúp tôi? '
Vấn đề là, đồ thị cho phép bạn theo dõi xem các trang chính của bạn có cấp độ nội bộ mà chúng được yêu cầu phải không: trang chủ nên có Xếp hạng trang cao nhất , danh mục chính phải có giá trị cao hơn các danh mục con của chúng, v.v. Tất cả những điều này có thể dễ dàng nhìn thấy trong nháy mắt mà bạn đúc trên biểu đồ của bạn.
Nếu bạn tự hỏi làm thế nào để thay đổi giá trị xếp hạng nội bộ của bạn trong trường hợp chúng không đầy đủ, đây chỉ là một vài chiến lược để đánh giá trang nội bộ mà bạn có thể sử dụng tùy thuộc vào mục tiêu SEO của bạn:
- Liên kết nội bộ giúp các trang chính của bạn xếp hạng cao hơn cho các từ khóa có khối lượng tìm kiếm cao
Chúng ta hãy cho rằng trang web của bạn được tối ưu hóa cho một số từ khóa có lượng tìm kiếm cao, từ khóa cạnh tranh cao, có ý nghĩa chung chung (như 'câu cá mùa đông').
Đó là sau đó rõ ràng rằng nội dung của trang chủ của bạn được tối ưu hóa để xếp hạng cao cho các từ khóa như vậy, trong khi các trang khác phục vụ để cung cấp thông tin bổ sung nhưng vẫn hữu ích. Các trang như vậy có thể bao gồm các liên kết theo ngữ cảnh trỏ đến trang chủ. Điều quan trọng là sử dụng các từ khóa mục tiêu trong các văn bản liên kết của các liên kết đó.
Bằng cách này, trang chủ sẽ có nhiều liên kết trỏ đến nó nhiều hơn bất kỳ trang nào kém quan trọng khác, điều này sẽ khuếch đại Trang Đánh giá trung bình của trang web của bạn.

- Liên kết nội bộ được nhắm mục tiêu ở các từ khóa có khối lượng tìm kiếm giữa
Các từ khóa có khối lượng tìm kiếm trung bình thường là các từ khóa gồm ba từ có ý nghĩa cụ thể hơn các từ khóa có khối lượng tìm kiếm cao (ví dụ: 'thiết bị đánh cá mùa đông'). Chúng thường thuộc về các loại.
Trong trường hợp này, các trang danh mục như vậy có mức độ ưu tiên cao nhất, do đó các liên kết theo ngữ cảnh (với các từ khóa đích trong các văn bản neo) nên trỏ đến chúng.

- Liên kết nội bộ được nhắm mục tiêu ở các từ khóa có khối lượng tìm kiếm thấp
Từ khóa có khối lượng tìm kiếm thấp thường là đuôi dài và có chuyển đổi cao nhất. Khi mọi người tìm kiếm chúng, họ biết chính xác những gì họ muốn. Các từ khóa như vậy có thể thuộc về cấp dưới cùng của một trang web, như các bài đăng blog cá nhân hoặc danh sách sản phẩm.
Nếu bạn tìm kiếm các từ khóa như vậy, thì hầu hết các liên kết theo ngữ cảnh sẽ trỏ đến các trang như vậy và các trang này phải được liên kết đúng cách.

Mẹo chuyên nghiệp: Lưu ý rằng đối với mỗi kịch bản, bạn phải sử dụng văn bản liên kết cố định cho các liên kết theo ngữ cảnh, tức là chỉ sử dụng các biến thể và từ đồng nghĩa gần giống với từ khóa mục tiêu của bạn.
Kết nối tài khoản Google Analytics của bạn. Bạn có thể làm điều đó trong Tùy chọn> Tài khoản Google Analytics . Cập nhật dữ liệu của bạn trong Cấu trúc trang web> Trang và sau đó trong trang tổng quan Hình ảnh hóa, hãy tạo lại biểu đồ Số lần xem trang của bạn .
Ở đây, kích thước của các nút phản ánh giá trị của Số lần truy cập trang . Nút càng lớn, giá trị càng cao.

Mẹo chuyên nghiệp: Xem thông tin bổ sung bằng cách di chuột lên nút. Chú ý đến giá trị của Số lần truy cập trang :

Tại sao bạn cần đồ thị này? Điều đó hiển nhiên: bạn có thể thấy luồng lưu lượng truy cập đến các trang nhất định chỉ trong nháy mắt! Tôi nghĩ rằng đó là một bổ sung cực kỳ tuyệt vời cho bảng tính và bảng GA của bạn.
Điều tiếp theo cần làm là tìm các trang chuyển đổi của bạn trên biểu đồ và kiểm tra xem các trang lưu lượng truy cập chính của bạn có trỏ đến chúng hay không. Nếu không, hãy điều chỉnh cấu trúc của bạn để sử dụng từng cơ hội mà trang web của riêng bạn cung cấp cho bạn.
Bước 5. Quản lý đồ thị trực quan hóa của bạn. 1) Chỉnh sửa biểu đồ trong ứng dụng của bạn.
Một khi bạn hiểu những gì bạn có thể nhận được từ các loại hình ảnh khác nhau, bạn có thể tiếp tục và áp dụng những thay đổi cần thiết trong việc theo đuổi cấu trúc trang web hoàn hảo.
Bằng cách nhấp vào bất kỳ nút nào, bạn vào chế độ chỉnh sửa. Sử dụng các nút tác vụ ở bên trái, bạn có thể:
 Thêm trang.
Thêm trang. Xóa trang đã chọn khỏi hiển thị . (Hoặc chỉ cần nhấn Delete trên bàn phím của bạn).
Xóa trang đã chọn khỏi hiển thị . (Hoặc chỉ cần nhấn Delete trên bàn phím của bạn). Thêm liên kết đến . Có thể thêm một vài liên kết cùng một lúc.
Thêm liên kết đến . Có thể thêm một vài liên kết cùng một lúc. Thêm liên kết đi . Có thể thêm một vài liên kết cùng một lúc.
Thêm liên kết đi . Có thể thêm một vài liên kết cùng một lúc. Tạo liên kết chuyển hướng .
Tạo liên kết chuyển hướng . Xóa liên kết đã chọn .
Xóa liên kết đã chọn .
Tất cả các hành động được đi kèm với các cửa sổ bật lên, nơi bạn có thể tìm các trang bạn muốn thêm, liên kết, chuyển hướng đến, tạo neo cho các trang mới được thêm vào, v.v. cũng như thêm một số nhận xét:

Bạn có thể làm cho biểu đồ của bạn thậm chí còn dễ sử dụng hơn bằng cách áp dụng một liên lạc cá nhân:
 Thay đổi chủ đề của một nền (sáng hoặc tối) . Chỉ là một điều thẩm mỹ☺
Thay đổi chủ đề của một nền (sáng hoặc tối) . Chỉ là một điều thẩm mỹ☺ Đánh dấu trang đã chọn . Bằng cách thêm nhãn văn bản và màu sắc cho một số nút, bạn sẽ có thể cho biết các trang hoặc trang quan trọng nhất mà bạn làm việc. Lưu ý rằng khi bạn lần đầu tiên hình dung cấu trúc trang web của mình, một số nút sẽ được đánh dấu tự động. Đây là những trang có Độ sâu nhấp chuột thấp nhất và Xếp hạng trang cao nhất .
Đánh dấu trang đã chọn . Bằng cách thêm nhãn văn bản và màu sắc cho một số nút, bạn sẽ có thể cho biết các trang hoặc trang quan trọng nhất mà bạn làm việc. Lưu ý rằng khi bạn lần đầu tiên hình dung cấu trúc trang web của mình, một số nút sẽ được đánh dấu tự động. Đây là những trang có Độ sâu nhấp chuột thấp nhất và Xếp hạng trang cao nhất . Ghim các nút vào một phần nhất định trên màn hình của bạn . Bằng cách này, các nút này ở nơi bạn đã ghim chúng khi bạn xây dựng lại biểu đồ của mình sau một số thay đổi. Bạn vẫn có thể kéo các nút đã ghim theo cách thủ công đến các địa điểm bạn cần.
Ghim các nút vào một phần nhất định trên màn hình của bạn . Bằng cách này, các nút này ở nơi bạn đã ghim chúng khi bạn xây dựng lại biểu đồ của mình sau một số thay đổi. Bạn vẫn có thể kéo các nút đã ghim theo cách thủ công đến các địa điểm bạn cần.
Sau khi bạn đã thực hiện một số thay đổi, tôi nghĩ rằng bạn sẽ thực sự quan tâm đến nó như thế nào ảnh hưởng cấu trúc trang web của bạn về Bấm Depth và Page Rank giá trị. Chỉ cần nhấp vào  nút để tính lại giá trị của bạn.
nút để tính lại giá trị của bạn.
4) Tô màu đồ thị trực quan bằng các thẻ. nút để tính lại giá trị của bạn.
nút để tính lại giá trị của bạn.
Trong quá trình kiểm tra trang web của bạn trong Trình kiểm tra trang web, bạn có thể thêm thẻ vào một số trang thuộc một loại cụ thể. Hoặc bạn có thể làm như vậy trong bảng điều khiển Trang: nhấp chuột phải vào (các) trang cần thiết và chọn Thêm thẻ vào (các) bản ghi đã chọn .
Khi bạn đã gắn thẻ các trang, hãy truy cập trang tổng quan Hình ảnh hóa , nhấp vào nút bảng màu  và thiết lập các màu cụ thể cho từng thẻ của bạn. Bằng cách này, có thể đánh dấu một số trang của một chủ đề cụ thể (và tiết lộ các kết nối liên kết giữa chúng) hoặc lọc ra các trang không cần thiết.
và thiết lập các màu cụ thể cho từng thẻ của bạn. Bằng cách này, có thể đánh dấu một số trang của một chủ đề cụ thể (và tiết lộ các kết nối liên kết giữa chúng) hoặc lọc ra các trang không cần thiết.
 và thiết lập các màu cụ thể cho từng thẻ của bạn. Bằng cách này, có thể đánh dấu một số trang của một chủ đề cụ thể (và tiết lộ các kết nối liên kết giữa chúng) hoặc lọc ra các trang không cần thiết.
và thiết lập các màu cụ thể cho từng thẻ của bạn. Bằng cách này, có thể đánh dấu một số trang của một chủ đề cụ thể (và tiết lộ các kết nối liên kết giữa chúng) hoặc lọc ra các trang không cần thiết.
Có một số tình huống khi bạn có thể muốn gắn thẻ các trang của mình. Điều gì đến với tâm trí của tôi cùng một lúc:
- Điều tra xếp hạng trang
Các trang trong trang web của bạn có thể hoạt động như một hệ sinh thái - mỗi trang có các chức năng của nó do đó bổ sung cho nhau. Ví dụ: bằng cách liên kết đến các trang có điểm số Xếp hạng trang thấp hơn, các trang có Xếp hạng trang bên ngoài cao nhất có thể tăng cường quyền lực cho trang sau.
Đi tới Pages> InLink Rank , sắp xếp các trang của bạn theo Xếp hạng InLink (đây là một lựa chọn thay thế cho Xếp hạng Trang bên ngoài), chọn những trang nổi bật nhất và những trang cần tăng cường và gắn thẻ chúng tương ứng.

Trong bảng điều khiển Hình ảnh hóa , tô màu hai nhóm này theo thẻ. Kiểm tra những gì bạn chi tiêu Page Rank cao nhất của bạn trên. Hãy suy nghĩ xem liệu có thể hướng nó đến những trang cần được hỗ trợ "tăng xếp hạng" hay không.
- Điều tra cụm chủ đề
Không có gì bí mật khi phân cụm chủ đề hữu ích cho trang web của bạn. Tại sao? Bằng cách liên kết bài viết của bạn với một chủ đề cụ thể, bạn đang tạo ra một lĩnh vực chuyên môn (cũng giải quyết được vấn đề khi nội dung tốt của bạn được chôn dưới độ sâu nhấp chuột). Trong lĩnh vực chuyên môn này, bạn có thể muốn một số bài viết nổi bật nhất (hoặc cập nhật hơn) để xếp hạng cao hơn.
Dưới đây là những gì bạn có thể làm: truy cập Trang , tìm kiếm một chủ đề cụ thể mà bạn biết bạn có nhiều nội dung chất lượng, chỉ để lại các phần có liên quan và gắn thẻ chúng một cách thích hợp. Sau đó, đi tới trang tổng quan Hình ảnh hóa và phân tích các kết nối giữa các trang được gắn thẻ.
Ví dụ, tôi đã gắn thẻ tất cả các bài viết mà chúng ta có trên SERP, và (bugger!) Chúng không hoàn toàn liên kết với nhau:

Các chiến lược cho liên kết tại chỗ:
- Xác định trụ cột cụm của bạn: trang có thông tin chung nhất về chủ đề. Luôn đảm bảo liên kết ngược với cột từ các trang cụ thể hơn - nó giống như trang chủ của cụm chủ đề của bạn.
- Liên kết từ ít nội dung cụ thể hơn đến tạo các phụ đề chủ đề.
- Trong phần phụ, liên kết từ các thứ hạng cao đến các trang xếp hạng thấp hơn để tăng mức độ phù hợp của trang trước.
- Đưa ra các mẹo "bài đăng tương tự" .
- Sử dụng văn bản neo được nhắm mục tiêu theo từ khóa khi liên kết nội bộ với các trang có liên quan đến chủ đề khác của bạn. Ý tôi là: không sử dụng siêu liên kết "bấm vào đây", sử dụng "khảo sát mới nhất về sở thích màu vớ".
Tất nhiên, những thay đổi bạn thực hiện trong ứng dụng không tự động được áp dụng cho trang web của bạn. Tuy nhiên, bạn có thể dễ dàng xuất chúng dưới dạng danh sách việc cần làm cho chính bạn hoặc cho nhóm của bạn / quản trị viên web.
Bằng cách nhấp vào  nút ở cuối bảng điều khiển hành động, bạn có thể hủy tất cả thay đổi / thay đổi cuối cùng hoặc xuất danh sách thay đổi cuối cùng trong CSV:
nút ở cuối bảng điều khiển hành động, bạn có thể hủy tất cả thay đổi / thay đổi cuối cùng hoặc xuất danh sách thay đổi cuối cùng trong CSV:
 nút ở cuối bảng điều khiển hành động, bạn có thể hủy tất cả thay đổi / thay đổi cuối cùng hoặc xuất danh sách thay đổi cuối cùng trong CSV:
nút ở cuối bảng điều khiển hành động, bạn có thể hủy tất cả thay đổi / thay đổi cuối cùng hoặc xuất danh sách thay đổi cuối cùng trong CSV:
Hơn nữa, bằng cách nhấp vào nút Xuất trong trang tổng quan của bạn, bạn có thể xuất tất cả các trang (hoặc tất cả các liên kết) trong CSV. Hoặc bạn nên lưu PDF với hình ảnh biểu đồ và gửi nó cho khách hàng của bạn. Tôi chắc rằng anh ta hoặc cô ta sẽ in và treo nó lên tường trên giường của họ.
Cảnh báo chuyên nghiệp: Khi bạn xây dựng lại dự án của mình, Danh sách thay đổi sẽ không được lưu. Vì vậy, hãy cẩn thận, xuất các thay đổi của bạn trước khi xây dựng lại.
Tại sao nó tuyệt vời để có một công cụ trực quan tích hợp?
Nó không phải là bí mật, bạn có thể hình dung cấu trúc trang web của bạn một cách riêng biệt với sự giúp đỡ của các công cụ như Gephi, ví dụ (và cung cấp cho bạn một bảng tính với tất cả các liên kết của bạn).
Sau đó, khi bảng tính của bạn được tải vào Gephi, bạn sẽ thấy dữ liệu được biểu diễn dưới dạng một nhóm các dấu chấm được kết nối ngẫu nhiên. Sau đó, bạn sẽ phải chạy một số thuật toán bố cục để có được một cái gì đó gần với một hình ảnh tương tác của cấu trúc trang web của bạn. Tin tôi đi, đó là một tác phẩm đầy mồ hôi!
Vì vậy, tôi nên hỏi câu hỏi cuối cùng của tôi ở đây, tại sao tất cả các mồ hôi nếu chúng ta đã xây dựng trong tất cả mọi thứ vào mô-đun Visualization Auditor của WebSite ? Nó chỉ cần một vài phút để hoàn thành nhiệm vụ này. Bạn nên xem nó cho chính mình!
Tôi chân thành hy vọng rằng bây giờ bạn có thể chia sẻ sự ngạc nhiên của chúng tôi về tính năng này (ít nhất là một phần, thưa bạn!), Và quan trọng nhất, bây giờ bạn sẽ nhận ra nó sẽ giúp bạn đạt được loại Zen này của một cấu trúc trang web như thế nào.
Nếu bạn vẫn có một số câu hỏi hoặc gợi ý, tôi luôn ở đó cho bạn trong phần bình luận.
